Apresentação CMYK vs RGB Mais Mega Pacote de Design Download

⌚ Tempo de Leitura: 20 Minutos
Esse artigo tem o intuito de te ajudar a compreender melhor as diferenças entre CMYK vs RGB, e como bônus, e de graça te beneficiarei disponibilizando durante todo o conteúdo, materias, artes prontas editáveis de design gráfico para download. Mas não se preocupe, você não precisará ir para outros sites, ou abrir e fechar um monte de páginas para isso, pois estou deixando todos os downloads do pacote de designer de maneira facilitada para você baixar VIA Google Drive.
O Que Você Verá Durante Todo Artigo!
1 – Conteúdo Com Materiais de Artes Gráficas Gratuitos
2 – Design Gráfico Em Cores CMYK e RGB
3 – CMYK vs RGB – Principais Pontos e Diferenças
5 – Espaço de Cores Em RGB e CMYK
6 – Usar CMYK Seria Contraproducente
7 – Mais Packs de Artes Editáveis Download
8 – Resumo de CMYK vs RGB Com Mega Pacote de Artes de Design Para Download
Não perca por nada este artigo. Leia ele inteiro e compreenda de forma simplificado as diferenças entre RGB e CYMK ao mesmo tempo que adquira os packs de artes prontas editáveis gratuitas.
Conteúdo Com Materiais de Artes Gráficas Gratuitos
Desfrute da aprendizagem enquanto realiza diferentes downloads de artes gráficas editáveis gratuitas, sendo algumas delas: Pacote de Vetores CorelDraw, Pack psd, Pack editáveis (VARIADOS), Pack de Artes Prontas, Pack Gospel com diferentes artes gospel, Pack de artes eleitorais, Pack After Effects, Pack Premiere Pro, Pàck de icones junto a outros mais Packs de Designer.
São mais de 60GB separados em partes e totalmente gratuitos, só baixar.
Design Gráfico Em Cores CMYK e RGB

Aqueles de vocês que trabalharam com design, tanto no campo de amador quanto no profissional, notaram que o gerenciamento de cores dos programas de design gráfico, bem como a representação no hardware do PC, são diferentes entre si. Enquanto no mundo “real” a representação de cores é CMYK nas telas é RGB.
A representação da cor é um dos pontos mais importantes para designers gráficos em diferentes disciplinas. Embora neste artigo não vamos dizer como executar a correção de cores em seus programas favoritos, mas como as cores são gerenciadas pelo hardware do seu PC. Tanto em termos do monitor quanto da própria placa gráfica e porque difere nesse aspecto do quanto usamos cores no mundo real.
>> Conheça Nosso Treinamento Completo de Design Gráfico Para Social Media <<
Ou
>> Veja também (14 Melhores Programas de Design Gráfico – Veja Aqui) – Artigo
Se você chegou até aqui, o que tenho certeza que não foi difícil, meu parabéns e aqui está seu Pack de Designer como Presente!
CMYK vs RGB - Principais Pontos e Diferenças

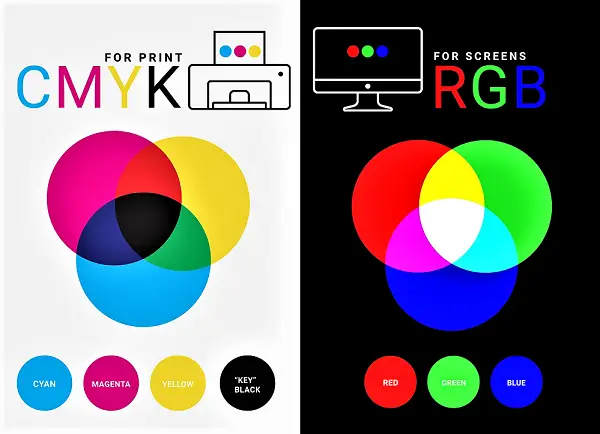
A sigla CMYK significa Cyan (Cyan Blue), Magenta, Yellow (Yellow) e Black (Black) e são as cores básicas usadas no design gráfico em papel. Por outro lado, a sigla RGB significa Red (Red), Green (Green) e Blue (Blue) e é usada nas telas de diferentes tipos de dispositivos.
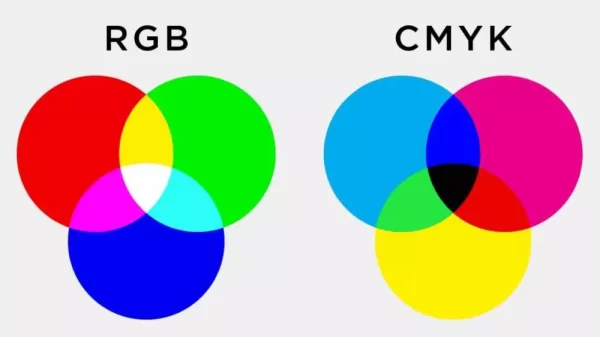
Através destes dois conjuntos de cores gráficas obtém-se as restantes cores da gama, por exemplo pode obter cores RGB através de misturas de betão com CMYK e vice-versa.
Um sistema universal de gerenciamento de cores não seria melhor então? Sim, em teoria seria melhor, mas temos que levar em conta que uma tela emite luz, enquanto os corantes e tintas CMYK refletem a luz do ambiente que incide sobre eles. Isso significa que os tons CMYK são subtrativos, o que significa que a soma deles tende para o preto, enquanto o RGB é aditivo e, portanto, sua soma tende para o branco.
Com relação aos aplicativos, aqueles que precisam gerar resultados para serem impressos trabalham no campo das cores CMYK, por isso possuem dois sistemas de exibição: um RGB para mostrar o documento na tela como uma prévia do mesmo e outro CMYK que é gerado ao o arquivo que foi enviado para a impressora.
>> Não Deixe de Ver (Qual o Salário de Um Designer Gráfico?) – Artigo
Ou
>> E Veja Também (Como Começar Uma Carreira em Design Gráfico) – Artigo
Ainda aqui? Então segura mais um Pack de Artes Eleitorais de Presente!!
02
Pack PSD Editável Para Designer/Pack de Artes Eleitorais [DOWNLOAD]
GRATUITO!
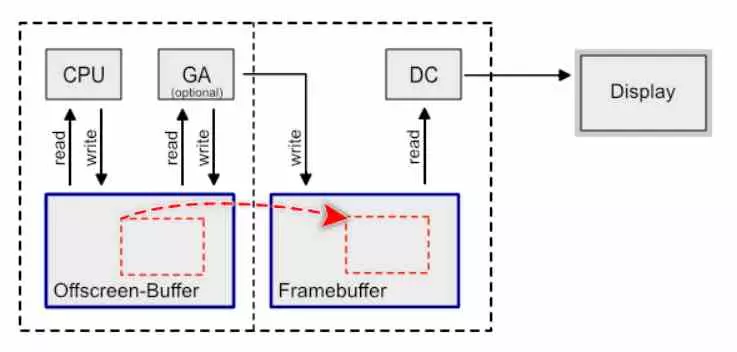
O Buffer de Imagem

Quando o hardware gráfico, seja uma GPU integrada ou dedicada, gera um quadro, o que ele faz é escrevê-lo sobre o buffer de imagem, que é uma seção de memória na VRAM. Atualmente, utiliza-se o que chamamos de buffer duplo, que consiste em que enquanto o quadro já gerado é enviado pelo controlador de tela ao monitor, o processador gráfico está gerando o próximo quadro.
Para entender o buffer de imagem, temos que imaginar um tapete em que cada ponto nele é um pixel que representa um valor de cor, que obviamente é uma matriz de pontos coloridos. Como a memória VRAM é linear, isso não é um problema, pois podemos representar essa matriz como um vetor enorme, onde cada pixel corresponde a uma posição na memória e todos são encontrados sequencialmente.
Claro, o valor de cada pixel é armazenado no formato RGB, que marca a intensidade de cada um dos três canais.
Como comentamos anteriormente, o formato RGB é aditivo, isso afeta o hardware gráfico na hora de manipular o valor da cor dos pixels, pois utiliza unidades ALU com capacidade de somar e multiplicar ao renderizar gráficos na tela em tempo real a alta velocidade.
Enquanto para gerar a mesma imagem em CMYK eles não exigem a mesma velocidade e geralmente o fazem por meio de um processo de conversão, usando a tecnologia PostScript, que geralmente é realizada pela CPU.
Aproveite Enquanto Ainda Há Vagas >> Aulas de Design Gráfico Para Iniciantes <<
Ou
>> Veja também (Como Baixar e Instalar CorelDRAW 2021 [Crackeado]) – Artigo
Opa, falando em coreldraw segura mais esse pacote de vetores de artes coreldraw com mais de 61Mil arquivos Para download!
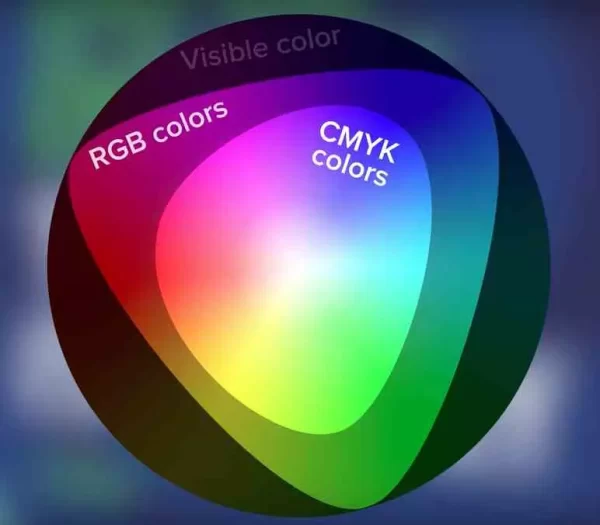
Espaço de Cores Em RGB e CMYK

Antes, dissemos como é possível obter as cores básicas do RGB através de combinações em CMYK e vice-versa. E estamos cientes de que algum designer gráfico que leu isso terá puxado o cabelo.
A realidade é que nos pixels RGB de uma tela podemos representar um número maior de cores do que usando pigmentos CMYK de uma impressora.
Por isso, para quem trabalha com multimídia, o gerenciamento de cores é muito importante, pois uma cor que é vista na tela pode não ser representada como em RGB. Para obter as equivalências exatas, os profissionais utilizam dispositivos de calibração de cores ou cartões Pantone que permitem obter a mesma cor em ambos os espaços.
Também deve ser esclarecido que os valores RGB não representam todo o espectro de cores da realidade, mas isso se deve a limitações ao projetar o hardware. É verdade que seria possível criar GPUs com capacidade de trabalhar com maior precisão, mas perder-se-ai um poder computacional considerável e por enquanto o espaço RGB utilizado já é bom o suficiente.
>> Leia Também (Como Usar o CorelDraw Para Criar Artes Profissionais) – Artigo
Ou
>> Não Deixe de Ver (Como Baixar e Instalar Illustrator CS6 [Crackeado]) – Artigo
Segue agora para os downloads de Artes Gospel/Pack Gospel com Pacote After Effects Gratuito!
04
Pack de Artes After Effects Com Premiere PRO e Kit Gospel [DOWNLOAD]
GRATUITO!
GRATUITO!
Usar CMYK Seria Contraproducente?

Como as telas usam RGB e não CMYK, todos os aplicativos são projetados para essa forma de representar a cor e isso inclui as equações para manipular o valor da cor de cada pixel. Se de repente houvesse um consenso para unificar tudo sob CMYK, as consequências não seriam apenas catastróficas em termos de programas, mas em relação ao hardware, de repente descobriríamos que quatro décadas de avanços gráficos iriam por água abaixo.
O que é um avanço importante seria acelerar a conversão de CMYK para RGB, principalmente pelo fato de que quando abrimos um arquivo PDF para poder ler é necessário converter todos os pixels da imagem para o formato RGB. Se você já se perguntou por que um arquivo PDF leve demora tanto para abrir, é porque a CPU ruim do dispositivo está engasgando na conversão.
É possível que no futuro algoritmos de inteligência artificial sejam usados para fazer conversões CMYK para RGB e vice-versa diretamente e em alta velocidade, o que não apenas nos permitirá ler PDF em alta velocidade em nosso computador ou tablet, mas também acelerar a fila de impressão.
>> Aproveite Que Também Está De Graça (Como Baixar e Instalar Photoshop CS6 [Crackeado]) – Artigo
Mais Packs de Artes Editáveis Download
Espero que tenhas tido uma ótima leitura e melhor compreensão do RGB e CMYK, ao mesmo tempo que adquiriu as artes gráficas editáveis gratuitas que disponibilizei para download em meio a todo artigo.
Mas isso ainda não foi tudo, vamos encerrar com mais esse pack para designer com mais artes after effects e Premiere PRO de bônus para você.
05
Pack de Designer After Effects Com Premiere PRO [DOWNLOAD]
GRATUITO!
GRATUITO!
>> Não Deixe de Conhecer Nosso Treinamento de Design Gráfico Para Iniciantes <<
Resumo de CMYK vs RGB Com Mega Pacote de Artes de Design Para Download

Neste artigo tivemos uma detalhada explicação das diferenças entre CMYK e RGB, vimos a maneira de como cada um funciona, e para alegrar também tivemos diversos downloads gratuitos de artes gráficas editáveis, as quais envolveram desde pack para igrejas à pacote de vetores e artes prontas eleitorais.
E Agora O Que Você Acha de Darmos Um Passo A Frente Nesse Mundo do Design Gráfico?


São Dezenas de aulas disponíveis para você acessar quando quiser, de onde estiver e no seu próprio tempo.

Independente da área de design que você deseja atuar, o treinamento é extremamente abrangente e te dará recursos pra trabalhar em qualquer segmento do design.
Além do curso, você receberá alguns BÔNUS EXCLUSIVOS Junto ao Acesso Eterno a absolutamente Tudo.

>> Clique em SAIBA MAIS E Conheça Esse Super Curso!
